


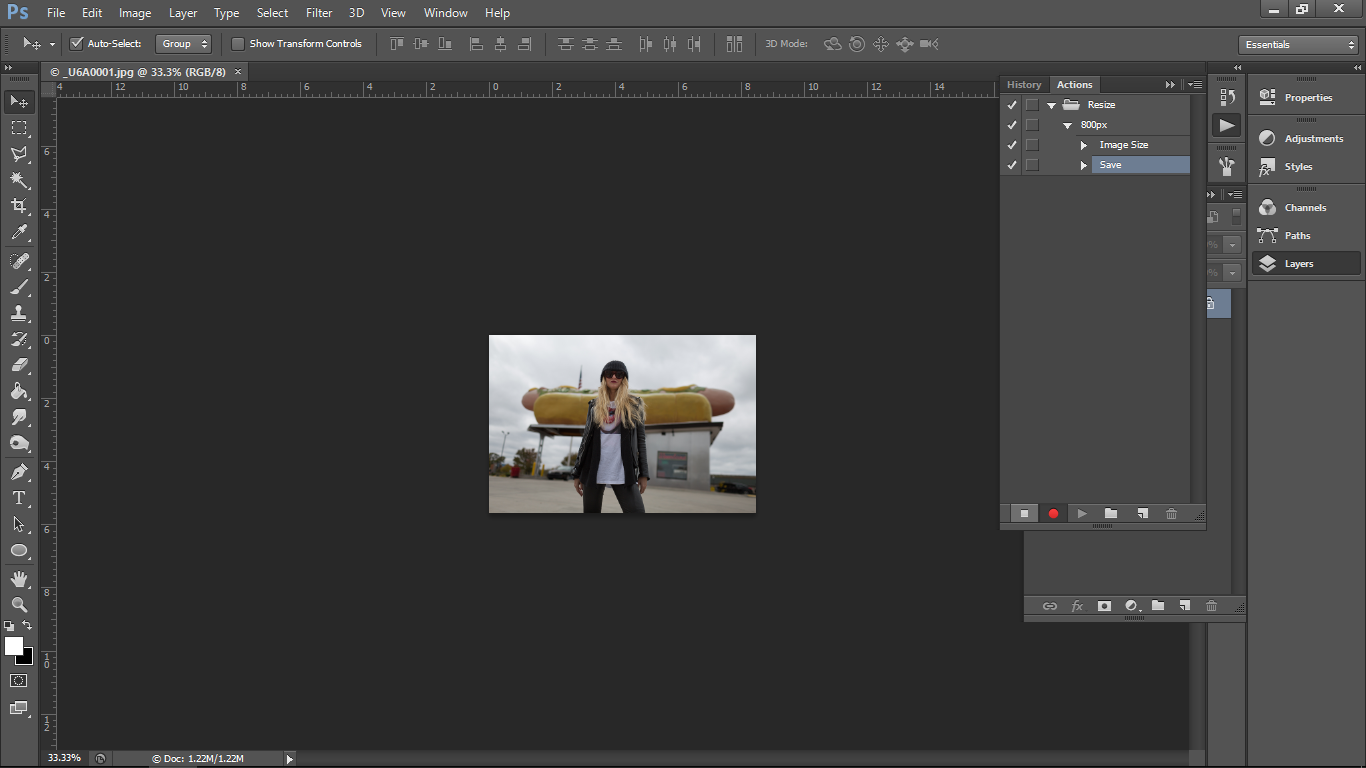
Slowly and deliberately execute your image resize/canvas resize. Open the image again, and begin by converting to your desired colorspace. Once you've nailed down every single step you need to take, you're ready to record. I suggest doing whatever your batch process is by menu options and don't record. I do this largely to ensure the images are all in the same colorspace. You're not going to use this file for your actual images, but this allows us to include a colorspace conversion action in your photoshop action - it will not record you selecting Convert to RGB if the image is already RGB, but it WILL run that action if it has to later when we're bulk-processing. Take one image and convert it to CMYK/RGB, whichever it currently isn't. I used to run a batch operation like this a few times a month to prep images for a few different ad media and here's what I've learned: If you have a batch process that involves resizing the canvas, be sure to check the Relative checkbox in the Canvas Size popup window.You're going to want to set up an action in Photoshop and then run the action as a batch operation from bridge.įirst step is recording the action, and when doing batch image processing, this is the trickiest bit.įirst, pick one image that you're ready to resize, create the new action in the actions panel. It may not seem like much, but when batch-processing image files, anything that keeps the system running smoothly is invaluable. That means if the initial image is 1000 x 1200 pixels, and you make the new canvas dimensions 1100 x 1300 pixels, Photoshop will understand that what you want going forward is to add 100 pixels to each dimension, rather than making each subsequent canvas measure exactly 1100 x 1300 pixels regardless of its original size.

The “Relative” checkbox in the center of the Canvas Size window makes sure that the new canvas dimensions will be applied to subsequent images relatively rather than absolutely. But thanks to one little checkbox on the Canvas Size window, everything can still run smoothly. That’s all well and good for the first image, but what if any of the subsequent images are slightly different sizes, or heaven forbid what if one of them is horizontal rather than vertical? These little differences would make the batch process break down. I could simply record the batch process while I increase the canvas size by a set number of pixels. Let’s say I want to put a white border, kind of like a mat, around several image files that I’m going to upload to my web site. For a primer on batch processing, take a look at last week’s tip in this very column. It’s a pretty cool feature, and it’s useful for lots more beyond Canvas Size. Batch processing, you may recall, is a way to let Photoshop automatically apply the same edits across multiple image files, without requiring user intervention. But there’s actually a little more to learn about the Canvas Size control.Ĭanvas Size, in my experience, is particularly useful in batch processing. Things like choosing an anchor point to specifically position the image on the newly enlarged canvas, changing whether the canvas is measured in pixels or inches, and changing the background color of the extended canvas thanks to the dropdown box at the bottom of the Canvas Size window. You probably already know the basics of the Canvas Size tool. Choose to enlarge it and you’ll create what amounts to a border around your image. If you choose to shrink the canvas size, you’ll crop into the image. It’s the function found under Photoshop’s Image menu, and it’s most often used to increase the size of the “canvas” on which a digital image file sits.Ĭanvas size is different from image size in that it does not offer a PPI or DPI control, so it’s not useful for resizing images for web or print use, but rather most useful for physically altering the background on which the image sits-the canvas.

Some Photoshop functions seem so simple, what could you possibly have to learn about them? Take Canvas Size for instance.


 0 kommentar(er)
0 kommentar(er)
